Product designers know that a streamlined workflow is the backbone of any successful project. Efficiency in design is not just about speed; it’s about maintaining quality, consistency, and a user-centric focus throughout the process. Efficient design workflows are crucial for delivering high-quality projects on time. By adopting best practices and leveraging the right tools, designers can ensure their project workflow will best set them up for success while driving them to positive project outcomes. Let’s dive into how you can enhance your workflow by defining user objectives, setting up a robust design foundation, strategically utilizing your tools, and ensuring smooth integration of design elements into applications.
Adopting A Product-First Approach
Product Requirement Documents
A Product Requirement Document (PRD) is essential for aligning your design decisions with product goals and user needs. PRDs define the purpose, features, functionality, and behavior of a product, ensuring everyone understands what is being built, for whom, and why it benefits the end-user. Using PRDs helps in making informed design choices that stay true to the project’s objectives.
Low-Fidelity Wireframes
Before jumping into high-fidelity designs, start with low-fidelity wireframes. Working in low-fidelity wireframes allow designers to make significant project changes a lot quicker and easier than if they were to do so at a later stage. Low-fidelity wireframes only include the most basic elements of the design. Low-fidelity wireframes are done in black and white, using simple shapes, boxes, lines, and placeholder content. These rough sketches act as blueprints for your project, allowing for early feedback and clarity. Wireframes facilitate conversations about user experience, helping to identify and resolve potential issues before they become costly. Additionally, they make it easier for users and stakeholders to critique and provide relevant feedback without being overwhelmed by details.

Setting Up A Structured Design Foundation
Proactive Approach
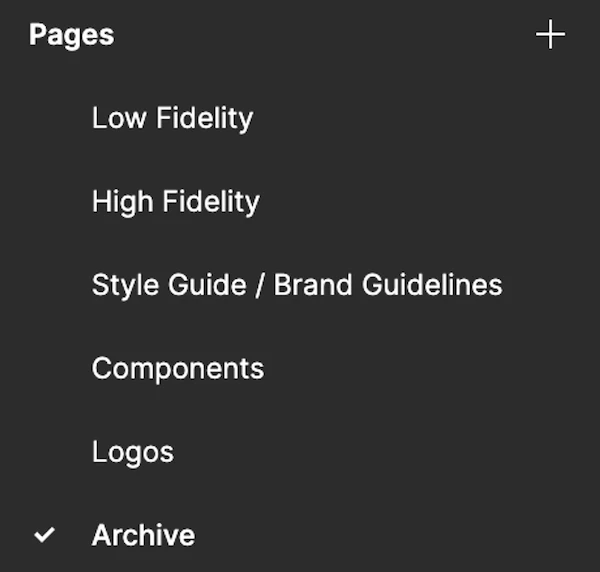
A well organized file is the cornerstone of a smooth design process. Begin by setting up a structured file with clearly labeled pages. An example of a well set up file can includes this base of pages: “Low Fidelity”, “High Fidelity”, “Style Guide / Brand Guidelines”, “Components”, “Logos”, and “Archive”. This proactive approach ensures you stay organized from the start, preventing the chaos of managing dozens of unlabeled pages later on.

Grouping Similar Ideas
To maintain an organized design file, group similar components and ideas together within your pages to help keep the designs coherent and easy to manage. This approach allows you to manage design elements more effectively, ensuring consistency and ease of updates. For example, you can create dedicated groups for buttons, forms, icons, and other UI elements. By logically organizing your design elements, you ensure that your work remains clear and accessible to all team members, which is especially important in collaborative environments.

Using some kind of grouping tool is a great way to ensure similar ideas are categorized together. The Figma section tool is an excellent feature for labeling and organizing related ideas within your design file. The “section” tool, which allows groups to nest within each other, is beneficial for maintaining a clear and organized hierarchy, making it easier to manage complex designs with numerous components.
Leveraging Your Tools
Knowing your design tools is essential in maximizing productivity. By fully understanding the capabilities of the tools in programs like Figma or Adobe XD, you can take advantage of features that streamline your workflow, enhance collaboration, and ensure consistency across your designs. Gaining a deep familiarity with your tools allows you to work smarter, not harder, saving time and reducing errors. Although you might have to put some time into it, mastering your tools will lead to higher quality work and greater productivity in the long run.
Components
Organizing a component library is essential to maintain consistency and efficiency across your design system. Any reusable object in your designs such as buttons, icons, cards, and menus should be kept under a component library. Connecting similar elements to one “main component” ensures that components from across different screens stay connected and can be easily updated. From a “main component” designers can create “variations” or “instances” which allows for flexible design adaptations without losing consistency.

Layout Tools
Utilizing your design system’s automated layout tools makes the design process smoother and more efficient. Layout tools automate the spacing, sizing, and alignment of items and frames ensuring uniformity throughout your project. Getting familiar with this tool early on can save you time by avoiding tedious, manual spacing adjustments across cards, buttons, and screens.

Style Libraries
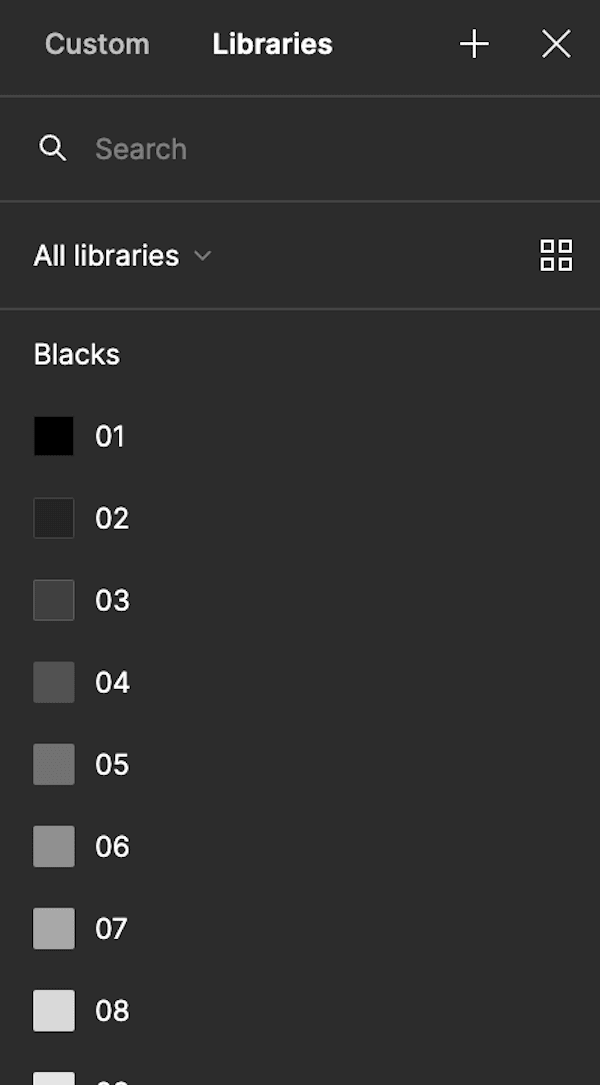
Establishing style libraries early on provides a set of design guidelines for your project. These libraries make it easy to apply consistent styling across different elements and update them efficiently when needed. By connecting your designs to a shared library, global changes can be made to colors, typography, etc., reducing the need for manually updating major design changes screen by screen, saving you time and money.

Effective Communication
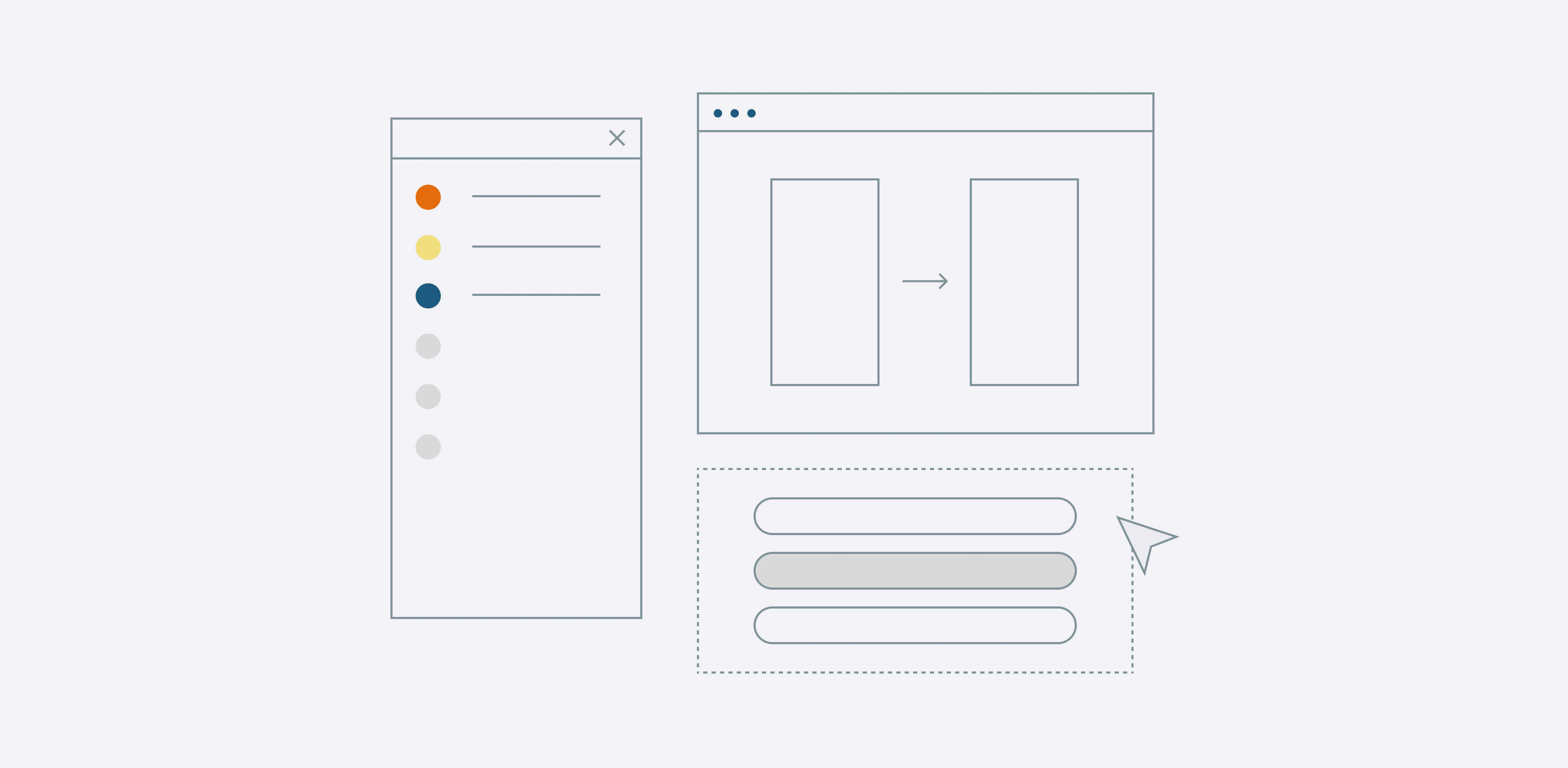
Clear communication between designers and developers is crucial for seamless integration of design elements into application. As a designer it is important to utilize visible product notes. Product notes outline important animations, functionality, and navigation across the designs. Ensuring that they are always easily accessible can eliminate questions and miscommunications across the team.

Using the Figma comment tool (pictured right) is great for pinpointing certain areas of a design and creating open discussions, but creating more visible on screen notes (pictured left) ensures everyone can clearly see and understand project objectives.
Conclusion
Enhancing your design workflow involves a combination of iterative design, strategic planning, and prioritizing documentation. By leveraging your design tools, setting up a structures foundation, and facilitating clear communication, you can achieve optimal results in your design project.
Remember to:
- Take advantage of features like components, auto-layout, and shared libraries for consistency and efficiency
- Establish a structured design foundation to stay organized from the start
- Adopt a product first approach using PRD’s and low-fidelity wireframes to align with user needs and project goals
- Maintain clear and concise communication with high visibility product/design notes